Traditionally, achieving and maintaining ADA website compliance required manual coding and ongoing updates to meet evolving standards, which was both time-consuming and expensive. Now, there are artificial intelligence (AI) solutions that automate and streamline this process, making it easy for businesses to ensure their websites are ADA compliant.
AI may seem like just a buzzword, but it is rapidly becoming a part of our everyday lives, enhancing experiences in ways we might not even notice. Beyond popular applications in entertainment and productivity, AI is also being used to improve website accessibility, making digital spaces more inclusive for all.
As AI emerges as a powerful yet easily accessible tool, ensuring web accessibility has become more achievable than ever before. Embracing AI-driven solutions can help us make websites more usable for everyone, including those with impairments.
By understanding why web accessibility is important and focusing on inclusiveness, we can ensure that our digital spaces are welcoming and functional for all users.
Many users with visual, auditory, motor, or cognitive impairments face challenges that can make navigating a website difficult or even impossible. Accessible web design is about creating digital experiences everyone can utilize, regardless of their abilities. By implementing AI-powered solutions, we can empower these users to seamlessly engage with online content.
Accessible web design not only helps businesses reach a wider, more diverse audience, it’s also crucial for inclusiveness and legal compliance.
Think of website accessibility as providing a ramp or elevator alongside a set of stairs: it ensures that everyone can reach the same destination. Prioritizing accessibility means committing to equal access for all, creating a more inclusive internet where no one is left behind. By embracing this philosophy, we not only enhance the user experience for individuals with disabilities, but also broaden our reach and strengthen our communities.
The significance of web accessibility compliance extends beyond user experience, it’s also a legal requirement. In the US, the Americans with Disabilities Act (ADA) mandates that websites be accessible to individuals with disabilities. Non-compliance can lead to costly lawsuits. The Web Content Accessibility Guidelines (WCAG) provide a set of international standards that outline how to make web content accessible. The guidelines cover a wide range of recommendations, including making content visually perceivable, easily usable, and clearly understandable for users across different devices and assistive technologies.
Complying with accessibility regulations is not only a legal requirement, but also a way to enhance your website's usability for a wider audience. By making your site accessible, you can boost user engagement, improve customer satisfaction, and increase conversion rates, since more people can easily interact with your content and services. When you create ADA-compliant websites, you create better experiences for everyone who visits them.
As the demand for accessible digital spaces grows, many people are seeking solutions to understand how to make a website accessible and ensure their business is meeting accessibility standards. One such solution is accessiBe, an AI-powered tool that simplifies the process of achieving web accessibility compliance.
accessiBe is a leading AI-powered resource designed to make websites accessible to all users, regardless of ability. accessiBe simplifies the process of achieving and maintaining website accessibility compliance, allowing businesses to reach a wider audience while adhering to ADA website accessibility standards. By seamless integrating into websites, accessiBe is changing the way businesses approach web accessibility.
AI-powered solutions like accessiBe continuously scan websites to detect accessibility issues and automatically apply the necessary adjustments. This can include everything from optimizing website structure for screen readers to enabling keyboard navigation for users with motor impairments.
Using machine learning algorithms, these AI systems can recognize patterns, identify areas where WCAG compliance and ADA compliance improvements are needed, and implement changes in real-time, ensuring that websites remain compliant as they evolve.

accessiBe is a pioneer in accessibility, utilizing its AI technology to automate website accessibility through AccessWidget. This automation solution not only ensures compliance with the Web Content Accessibility Guidelines (WCAG) and the Americans with Disabilities Act (ADA), but also provides businesses with a simple, cost-effective way to make their websites accessible to all users, regardless of impairment. Whether for 508 compliance, ACA compliance, or EAA compliance, AccessiBe offers a comprehensive solution for staying ahead of accessibility compliance.
accessiBe provides web accessibility options designed to accommodate a wide range of abilities. It ensures users with different needs can navigate and interact with websites seamlessly.
Implementing accessiBe offers a range of benefits beyond accessibility compliance. It helps businesses enhance websites for all users. Here are some examples of how accessiBe can provide a positive experience to website users:
accessiBe helps users quickly find what they’re looking for, regardless of their technical ability. Its high-contrast mode and adjustable text sizes empower those with visual impairments, making even the most challenging content easily readable.
Furthermore, features like one-handed keyboard navigation and closed captioning create a more inclusive digital environment. These enhancements not only cater to people with different abilities, but also elevate the experience for all users, making websites more accessible, intuitive, and enjoyable for everyone.
accessiBe ensures that websites meet important legal requirements, such as the Americans with Disabilities Act (ADA) and WCAG compliance. The AI technology continuously scans the website to check for any breaches and will update the websites to maintain compliance. This not only reduces the risk of lawsuits, but also ensures that your business follows accessibility standards like 508 compliance and ACA compliance.
accessiBe can be utilized by both small businesses and large corporations and can be easily integrated into existing websites. After it’s installed, accessiBe handles the rest, using AI to identify and fix accessibility issues without needing developer intervention or website redesigns.
Improving website accessibility positively impacts search engine optimization (SEO). By automatically optimizing a website’s structure, providing clearer navigation, and offering alt text for images, accessiBe enhances the site’s usability, which search engines like Google favor. Accessible websites tend to rank higher in search results, driving more organic traffic and improving online visibility.
ADA compliance is crucial for businesses of all sizes, whether you’re a small business owner, a non-profit organization, or an industrial manufacturer. Thanks to AI-powered tools like accessiBe, achieving compliance has never been easier.
Don’t leave your business at risk for expensive lawsuits. If you're uncertain whether your website meets accessibility standards, you could already be vulnerable. Protect yourself and ensure your site is accessible to all users. Contact us to learn more about integrating accessiBe into your website.
As the digital world evolves, so do privacy concerns. Ensuring that your website is compliant with current laws and regulations is no longer a luxury, it's a necessity. Partnering with CookieYes empowers us to help you give your website users control of their privacy. This platform offers a customizable cookie consent banner, records cookie consent, and manages all your cookie compliance needs in one place.
Internet cookies are crucial for enhancing website functionality and user experience. Also known as HTTP cookies, browser cookies, or web cookies, they are small pieces of data stored on a user's browser to remember settings, preferences, and other forms of identification.
Before we discuss more on cookie consent, it is important to understand the different types of internet cookies and how they vary based on where they come from, how long they stay on your browser, and what they're used for.
With the rise of data protection regulations worldwide, there’s been an escalating importance attached to cookie compliance. There are many misconceptions about internet cookies that have led to inadequate practices that can potentially harm both businesses and users, including:
When navigating the complexities of data protection regulations and compliance, two terms often come up: cookie policy and privacy policy. While they both serve to inform visitors about your data-handling practices, they are not interchangeable and serve different purposes. However, a website cookie policy can be included in your website privacy policy page or as a standalone page. Let's break down what each policy is for and why you may need both.
A cookie policy is a legal document that provides detailed information about how your website uses cookies. It typically includes:
A privacy policy is a broader legal document that explains how a website collects, uses, discloses, and manages a user's personal data. It usually covers:
Cookie consent refers to the legal requirement to obtain user approval before deploying certain types of internet cookies. CookieYes is a solution that helps websites to be compliant with privacy laws by implementing cookie banners and automatically blocking non-essential cookies until consent is obtained.




General Data Protection Regulation (GDPR) considers any information that can identify an individual as personal data. This includes data collected through cookies like IP addresses, usernames, and even behavioral data tracked for personalizing experiences or advertising. As a result, the GDPR places significant emphasis on obtaining informed, explicit consent from users before using cookies. This means pre-ticked boxes or assuming consent through inactivity isn't acceptable.
In the initial days of GDPR, a simple banner informing users about cookie use was a widespread practice. However, the landscape of data protection has matured, with clearer interpretations of the regulations and higher user awareness.
The California Consumer Privacy Act (CCPA) is not as strict as the GDPR. It does not require explicit consent from visitors to store cookies on their devices. It only requires websites to offer clear notice and choices to California consumers. This includes providing information about what type of internet cookies are used by the website, why, and how users can manage them.
Understanding and managing cookies is critical in today's digital age. Cookie compliance may seem daunting, but the right tools can simplify the process.
Ready to make your website cookie compliant? Contact us today to get started!
The internet is constantly evolving to improve user experience, and website accessibility is no exception. After performing some usability sessions of our own, we've come to realize how difficult it can be to navigate some websites. As an industry, we need to help spread the word and educate organizations on the importance of ADA compliance for website accessibility. Not just to avoid being sued, but because it's the right thing to do.
In this blog post, we'll discuss the importance of website accessibility and how you can make your website ADA compliant.

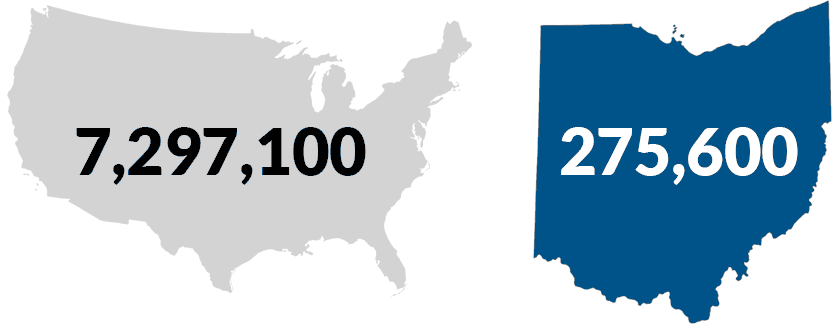
2015 Prevalence of Visual Disability
Provided by National Federation of the Blind

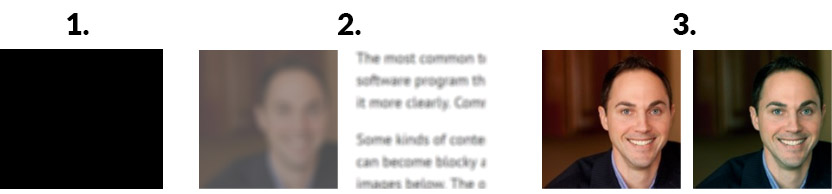
1. Total Blindness
2. Low Vision
Challenges with small text and contrast.
3. Color Blindness
Red-green deficiencies are the most common.

Rehabilitation Act
The Rehabilitation Act of 1973, as Amended (RehabAct) prohibits discrimination on the basis of disability in programs conducted by federal agencies, in programs receiving federal financial assistance, in federal employment and in the employment practices of federal contractors.
Source: https://www.ada.gov/cguide.htm?#anchor65610
Americans with Disabilities Act (ADA)
The Americans with Disabilities Act (ADA) became law in 1990. The ADA is a civil rights law that prohibits discrimination against individuals with disabilities in all areas of public life, including jobs, schools, transportation, and all public and private places that are open to the general public. The purpose of the law is to make sure that people with disabilities have the same rights and opportunities as everyone else. The ADA gives civil rights protections to individuals with disabilities similar to those provided to individuals on the basis of race, color, sex, national origin, age, and religion. It guarantees equal opportunity for individuals with disabilities in public accommodations, employment, transportation, state and local government services, and telecommunications. The ADA is divided into five titles (or sections) that relate to different areas of public life.
Source: https://www.ada.gov/cguide.htm?#anchor62335
Section 508 of the Rehabilitation Act
Congress amended the Rehabilitation Act to require Federal agencies to make their electronic information accessible to people with disabilities.
Section 504 of the Rehabilitation Act
Requires organizations that receive federal funding or grants to have accessible online content.
Source: https://www.ada.gov/cguide.htm?#anchor65610
DOJ proposes regulations governing access to websites under the ADA Act
Information and Communication Technology (ICT) Standards
The U.S. Access Board submitted an official ICT guidelines refresh that points to WCAG (Web Content Accessibility Guidelines) 2.0 Level AA as the compliance standard.
Vision-impaired plaintiff wins the first trial on ADA web accessibility
In June 2017, a federal judge in Florida issued a verdict in favor of a customer who had sued the grocery chain, claiming it violated the Americans With Disabilities Act because its websites were not accessible to blind and vision-impaired users. This is believed to be the first trial verdict in a website ADA lawsuit.
Proposed regulations for 2018 put on hold by Trump administration
Source: http://www.pepperlaw.com/publications/doj-puts-ada-website-project-on-hold-2017-08-02/
You have two options to consider:

Unless your website was built specifically for ADA compliance, it's likely not 100% compliant.
So how do I find out if my site is compliant?
This is a free tool that is easy to set up. You can even run it from a USB drive so you don’t have to download it to your PC. Windows also has built-in settings, but these can be difficult to setup. Google Chrome also has a plugin called "CHROMEVOX."
Additional Sources:
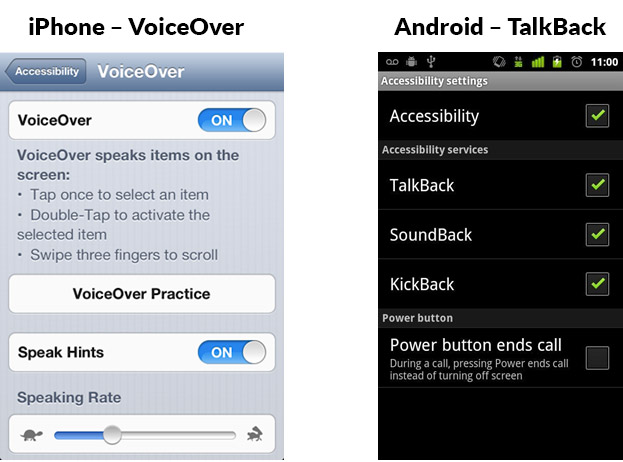
According to a 2015 WebAIM study, VoiceOver is the top app used by those who are visually impaired. It’s free and easy to turn on and off. Turn VoiceOver on and you’ll get a good simulation of your website experience using VoiceOver.
How to activate VoiceOver on your iPhone or iPad

This comes pre-installed on most Android devices.
How to active TalkBack
There are two sets of current guidelines to consider.
The current 508 law (published in 2000) is very outdated and references web technology from the late 1990's. If you follow the more current WCAG 2.0, you will be in a better position to be compliant down the road. These newer guidelines cover what’s included in the 508 law and much more.
(a) A text equivalent for every non-text element shall be provided (e.g., via “alt”, “longdesc”, or in element content).
(b) Equivalent alternatives for any multimedia presentation shall be synchronized with the presentation.
(c) Web pages shall be designed so that all information conveyed with color is also available without color, for example from context or markup.
(d) Documents shall be organized so they are readable without requiring an associated style sheet.
(e) Redundant text links shall be provided for each active region of a server-side image map.
(f) Client-side image maps shall be provided instead of server-side image maps except where the regions cannot be defined with an available geometric shape.
(g) Row and column headers shall be identified for data tables.
(h) Markup shall be used to associate data cells and header cells for data tables that have two or more logical levels of row or column headers.
(i) Frames shall be titled with text that facilitates frame identification and navigation.
Web Content Accessibility Guidelines (WCAG) 2.0
Published by W3C, the Web Content Accessibility Guidelines serve to make digital content accessible for all users, including those with disabilities.
WCAG 2.0 guidelines include three levels of compliance:
Source: https://www.w3.org/TR/WCAG20/

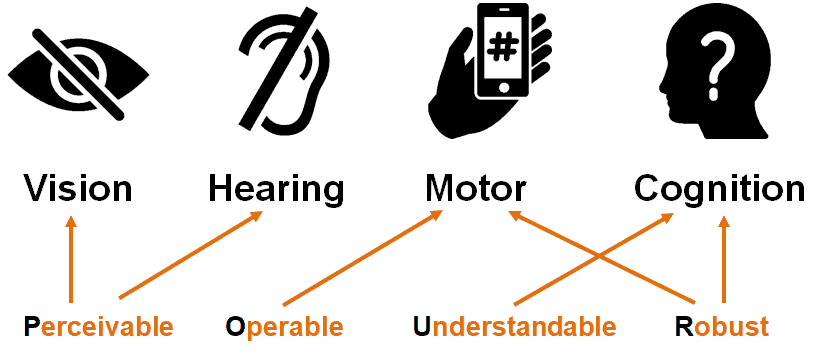
Perceivable: pertains to visual information (graphics/color/layout)
Operable: pertains to navigation (keyboard/tabbing)
Understandable: pertains to illogical linear order
Robust: pertains to difficult technologies/functionality (JavaScript, Flash, etc.)
Source: https://webaim.org/articles/pour/
Navigation - Users generally do not use a mouse.
SOLUTION - Don't write scripts that require mouse usage. Supply keyboard alternatives.
ALT tags - Images, photos, graphics are unusable.
SOLUTION - Provide text descriptions in alt text and, if necessary, longer explanations (either on the same page or with a link to another page). Collaborate with your SEO team as they may have a specific keyword they are targeting.
Links - Users often jump from link to link using the Tab key. PDF links - Let users know if a link will open a PDF file.
SOLUTION - Make sure that links make sense out of context ("click here" is problematic). Always add a title tag to each link.
Frames - Cannot be "seen" all at once. They must be visited separately, which can lead to disorientation.
SOLUTION - Don't use frames unless you have to. If you use them, provide frame titles that communicate their purpose (e.g. "navigational frame", "main content").
Tables - It may be difficult for users to tell where they are when listening to table cell contents.
SOLUTION - Providing column and row headers (<th>) helps users make sense of these when read row by row from left to right.
Complex tables and graphs - Items like this that are usually interpreted visually are unusable.
SOLUTION - Provide summaries and/or text descriptions.
Image maps - Not all screen readers support these.
SOLUTION - Supply redundant text links for hot spots in image maps.
Page titles - Every page should have a unique title.
SOLUTION - Due to your CMS, this may be an issue for some pages that are dynamically generated and don’t give you the control to customize every view/page. Collaborate with your SEO team.
Text in graphics - This text does not enlarge without special software, and looks pixelated when enlarged. Users may set their own font and background colors.
SOLUTION - Limit or eliminate text within graphics. Allow them to do so by using as much real text as possible, rather than text within graphics.
Font sizes - Screen magnifiers reduce the usable window size.
SOLUTION - To reduce that amount of horizontal scrolling, use relative rather than absolute units (e.g. use percentages for table widths instead of pixels).
Reds and greens - These colors are often indistinguishable.
SOLUTION - This is not normally a problem except in cases where the colors convey important information.
Other colors - These colors may be indistinguishable.
SOLUTION - This is not normally a problem except in cases where the colors convey important information.
Color contrast - On many websites, this is an issue that needs addressed.
SOLUTION - Especially with smaller font sizes, make sure to have enough color contrast between foreground and background colors. Stay away from "Orange" as this is the most challenging color to work with as a web designer. Resource for using ADA-safe colors on the web.
Site navigation - Traditional drop-down menus in the header of every page can be a challenge for the visually impaired.
SOLUTION - If possible, provide a “skip navigation” link at the top of every page. That takes the user directly to the content on the page. Here are a few examples of this treatment:
Mobile menus - These can be problematic.
SOLUTION - Make sure to do thorough user/simulator testing.
Forms - Screen readers can have a difficult time with forms.
SOLUTION - Ensure all form fields have labels. If using CAPTCHA, make sure it can be read. Ensure users understand which fields are required and that error messages can be read.
Resource for Video Accessibility
One of the most overlooked items in the ADA compliance checklist is PDFs. Yes, these need to be compliant and able to be read by a screen reader. PDFs are abundant on websites, so please don't forget to work through the checklist below. It's pretty easy once you get a process in place. Just make sure you train all website content providers to follow these guidelines.
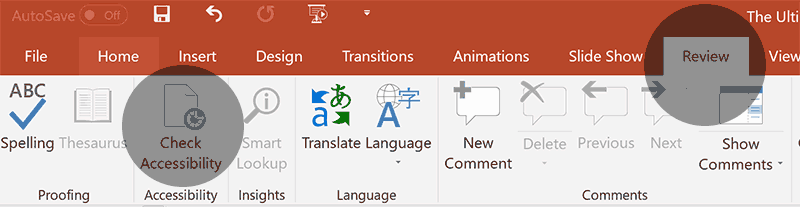
TIP: All Microsoft products like WORD, PowerPoint, etc., have the ability to check for ADA compliance before exporting your document as a PDF.

Resource for PDF accessibility

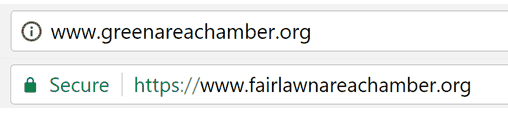
When surfing the web, you may notice that some URLs use HTTP, while some use HTTPS.
HTTP stands for Hypertext Transfer Protocol, which allows for communication between different systems.
HTTPS stands for Hypertext Transfer Protocol Secure, which uses an SSL (secure sockets layer) certificate, thereby creating a secure encrypted connection between the server and the browser.

What is an SSL Certificate? The SSL certificate encrypts information supplied by users to the site, which translates the data into code. This protects information from being stolen as its being transferred, including credit card information and passwords. You can identify whether a site uses HTTPS protocol by whether the URL (before the “www”) starts with HTTP or HTTPS. TIP: Be careful when purchasing your SSL certificate. Google has made a strong stance on which providers they do not approve of, like Symantec.
Security isn’t the only advantage of switching to HTTPS. Migrating your site from HTTP to HTTPS can also greatly impact SEO.
Google treats a site migration from HTTP to HTTPS as a site move with a URL change, which can temporarily affect some of your traffic numbers. You can plan for this by timing the migration to coincide with seasonal lower traffic time-frame, if possible. There also may be ranking fluctuations while Google re-crawls and re-indexes your website, which could take a few weeks or longer. You can also submit a sitemap.xml to help speed up the process.
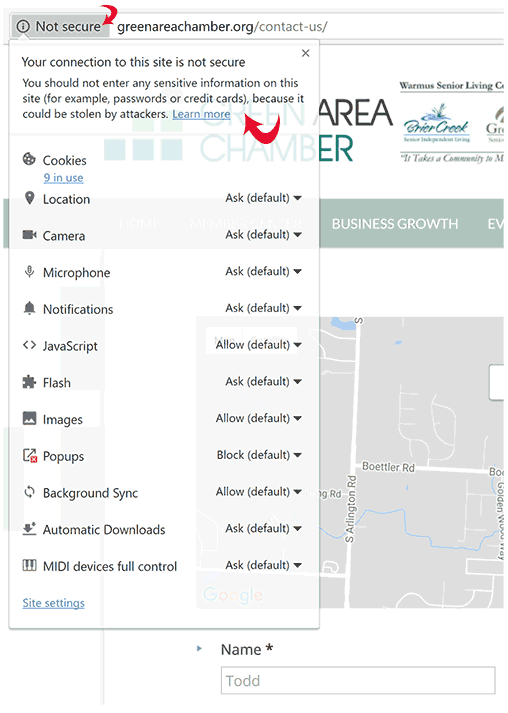
Google is pushing for websites to be secure, and users viewing your website in Chrome will be affected. Starting in October 2017, those using the Chrome browser will be shown a "NOT SECURE" warning when they're entering information into a form on a non-secure (HTTP) page.

You can resolve this issue by transferring your website over to HTTPS, which will ensure an extra layer of security when passing information via forms. This may also help your conversion rates as users may abandon your forms if they don't feel the site is secure.
For Google, the main benefit of this recent update is that it will make the internet a safer place for users. And keep in mind, Chrome flagging HTTP sites as unsecure is just one step in a list of changes intended to better protect sensitive information. This further demonstrates the importance of migrating your website to HTTPS as soon as possible.
There are several steps and details that should be taken care of when moving your site from HTTP to HTTPS. This can be a major project for very large and complex websites. Not sure how to proceed? Let the experts help to ensure a smooth transition to HTTPS.
If you haven’t made the switch to HTTPS yet – you should. Sure, it may seem like a complex process, but it’s well worth the benefits. HTTPS is already the standard protocol, and you want your website to be secure for several reasons.
Have questions? Contact our experienced team for more information or to start your website transition to HTTPS.
Resources:
When designing a website, you basically have two types of pages: a homepage and a subpage. While the homepage acts as the front door to your site, subpages most often include the important information about your business, like your services, products or company information.
You only have one homepage, but you could have an almost infinite amount of subpages. Let’s assume your site has just 20 pages. That means 95 percent of it relies on subpages to effectively communicate with your visitors. They sound pretty important, right? However, the amount of time spent designing and developing these tends to fall by the wayside. Many websites I visit have a gorgeous homepage, packed with great design, awesome content and tons of functionality. I can tell the Web design team spent a lot of time and effort to make this one page perfect, and it shows. The unfortunate part is when I click through to a subpage, it tends to be a basic template with no love.
So why are subpages so often overlooked? It usually comes down to time and budget constraints, and failing to effectively educate the client on the importance of these pages. Let’s take a look at three key reasons we should all put a little more love into our subpages.
I mentioned earlier that the homepage acts as the front door to a website, but let’s not forget that, like any home or building, there are usually several ways to get inside—a side door, back door or even through a garage. Think of subpages as those other entryways to your website. Let’s take Google searches for example: every month, there are over 10.3 billion Google searches; with 78% of US internet users researching products and services online. Google is constantly improving its algorithms to provide the best possible match to any search, so in many circumstances, your homepage will not be the first one a visitor to your website sees. Most likely it’s a subpage featuring the specific product or content they’re searching for.
Typically, subpages contain some of the most important content on a website. That information often needs to be presented in many different formats in order to provide the user with the best experience. For example, some content needs to be featured in charts or graphs, some needs to be condensed into tabs or accordions and other content is just fine being presented in nice neat paragraphs. These are just a few samples of different content formats that need to be planned out in the early stages of web design, and then styled and coded on the site. That could mean unique templates for certain pages. This is the kind of love and attention not often paid to subpages—it’s all too common to see content just dumped on the page, which makes the user work far too hard to find what he or she needs.
Let’s revisit our 20-page site. Sometimes, it seems the bulk of the design and development effort is spent on just that five percent of the end product—the homepage. Sure, it’s an important five percent, and the “face” of the website in a sense, but at the end of the day, it’s five percent. Remember, on our 20-page site, 95 percent of it is comprised of subpages. Ninety-five percent! As an industry, we need to budget the time to make these great, and teach our clients about why this is so important.
Put yourself in a user’s shoes for one moment. You search for a service and you click and land on a company’s subpage. At this point, you’re reviewing the page to make sure this is relevant to your search, then looking for some other clearly defined options on what you’re supposed to do next. If that subpage is just a bland template, with no thought put into properly formatted content or strategically placed calls to action, the user is left hanging and is likely to leave the website. This is the opposite of what we want, so why leave it up to chance?
For your next web design project, keep these points in mind and don’t forget to show those subpages and your users a little love. Remember, it’s what’s on the inside that counts.
There’s been an ongoing debate in our office, and I'm often challenged with it: Do websites still need a homepage button or link?
With over 20 years of Web design experience, I've seen the Internet and how we interact with it change and evolve over time. However, there are many Web standards that have remained the same. Two of them are:
Depending on what you read or who you talk to, you'll most likely get a different opinion on homepage buttons. Most younger Web designers will argue that, "Everyone knows the logo is clickable to the homepage, so why do I need to add another link in the header or navigation area of my website?"
Okay, I'll agree with them that over the past five years, there's been an ongoing trend towards leaving a home button off a website. But does this make it right? Should we always follow every trend or pattern? I've been searching for the golden blog post or whitepaper to answer this question, and have yet to find it. So I'll answer it myself. Do websites still need a homepage button?
The short answer is yes, and here's just one important reason why: Due to the growth and intelligence of search engines, your homepage may not be the first page a user visits. The first click could go anywhere – a subpage, a blog post, a form.
So the questions now become ones of integration. Where's the best place to put a home link? How should you present it? Button? Text link? Icon? Navigation item? After researching how some top brands are handling things, two things became very evident:
Here are a few of the many visual examples I came across during my research:
These big brands have varied demographics and tons of website traffic, so if we follow their lead, then we should implement some way for users to get back to the homepage. If you can define your demographics, you may be able to make some general assumptions about your own sites. Start by asking yourself the following questions:
Let's break down potential demographics by generation:
Characteristics: Very late adopters to the Internet, skeptical of every link clicked on and generally opposed to change. Unless it says "click here" or is styled as a traditional, underlined, Web-blue hyperlink, they probably don’t know it's something they can click on.
Result: They're looking for an easy way back to the homepage. Provide them with an obvious "home" button or link. Placement should most likely be in the header or main navigation.
Characteristics: This group didn't grow up on the Internet, but will be more familiar or comfortable than baby boomers. Depending on how early they adopted the Internet, they may or may not know the logo is a clickable homepage link.
Result: Probably best to error on the side of caution by providing them with a "home" button or link. However, during my own survey of individuals falling into this category, 90 percent knew to click on the logo. I was actually surprised by this.
Characteristics: The Millennials. They get it. They grew up with the Internet. They click on anything. They know the trends, and will figure out way back to your homepage.
Result: It’s pretty safe to say they know the logo is clickable and directs to the homepage.
Your website is your most important marketing tool, so why even chance it on guessing what your users want. Remember the old adage: "If it ain’t broke, why fix it?" There are some Web standards/patterns that have been with us from the start, and users have become accustomed to them. Why take them away for the sake of design? It comes back to one of the best books ever published about Web design, "Don’t Make Me Think". In it, Steve Krug points out that the more a user has to think, the more annoyed they get and bounce off the page to another website. I don’t think this is what you want.
The goal is to always provide the best possible user experience. Don’t blindly guess what that is; it can bite you in the end. I think it’s safe to say we should provide users with an easy way back to the homepage. If you can clearly identify your key demographics, you’ll at least have some good information on what kinds of solutions you should be integrating. At the very least, I’d recommend always leaving a bread crumb of navigation on subpages to provide users with an easy way back to the homepage.
When designing a website, one of the very first things designers need to consider is the site's audience. Are they younger or older? Tech-savvy or not so much? Men or women? Affluent or middle class? To build a successful website, all of these questions need to not only be researched thoroughly, but should also be on the designer's mind through every step of the design process.
It's easy to overlook the fact that not all Web users are as tech savvy as the designer behind the scenes. Usability is crucial on the Web, especially when designing for a unique user base that can range from young children to elderly adults. Today, we'll focus on what to keep in mind when designing a website for older users.
With many of today's top Web designers being young, creative minds eager to push the boundaries of design, it's all too easy to overlook the user's needs. This is especially easy to do with websites whose audience may include one of the largest generations in America – the Baby Boomers. Currently ranging in age from 48-66, Baby Boomers are responsible for well over half of all consumer purchases made in the U.S.
With such a huge consumer base out there, the amount of websites that disregard this demographic is staggering. Of course, designing for an older crowd can be a true challenge. To help out, I've put together a list of six guidelines to follow in your next quest to design an easy-to-use site for this unique generation.
Older users are used to connecting with people, not machines. Your Web design needs to have a sense of warmth and humanity in order to appeal to this demographic. Colors, photos and font choices can all have this effect on users. Soft, muted color palettes and images of happy, satisfied people similar to the user's age, gender, etc. can all be used to help achieve a positive emotional response.
When designing a site with an audience of older users, this isn't the time to pull out your fancy CSS tricks and Flash animations. These flashy, moving elements tend to confuse and distract older users, and can often end up looking more like advertisements than content. Keep the organization familiar and the text easy to read. Online users, young or old, don't spend time reading large chunks of text, but rather scan for important information. Breaking up written content with large titles and section headings is a good way to let your users digest all that information.
The design process can easily get hung up on the big, visual elements. These often require small, artsy fonts many users struggle to read. Since the textual information is often the most important content on a site, make it large and in charge, or give the users some control over it. Jakob Nielson suggests designers consider adding a button that loads an alternate stylesheet with larger font sizes since that function can be hard to find in the browser itself.
Along with text size, color and contrast play a huge role in both readability and usability. Keep the contrast high (black text on a white background reads best) so your users don't have to strain their eyes. These rules are especially important for links.
Here at Evolve, we always keep core usability rules in mind. A good example of breaking up large amounts of text can be found on Akron METRO's site, as seen below.

Most sites work to drive users to perform a specific action. Whether that means uncovering information, purchasing a product or paying a bill, the important links and buttons that need to be clicked must be emphasized. For text links, make sure the font is large enough to read, as well as maintaining extra spacing between links so users don't accidentally click the wrong one. Also, be sure to visually distinguish between visited links and those that have not yet been clicked. Always let your user know where they are and where they've been.
Clickable icons and buttons also need to be big and appear clickable. With older users, be careful with dropdown menus and other types of "moving" navigation, as they can be difficult to interact with.
Nielson says, "Search is the user's lifeline when navigation fails." This is absolutely true, and a fallback for many users, so it's important to provide an obvious search function that's flexible enough to accommodate plural and past tense words, phrases and common misspellings. Not finding what you're looking for on a site can be a big frustration, especially for older users, so designers and developers need to work diligently to avoid this by facilitating good functionality and effective design.
This global rule is golden. When it comes to the Web, there are several key elements of a site that have come to earn their keep. Global navigation, search bars and "Contact Us" links are all examples of elements whose style and placement should not be toyed with. Where do most users expect to find the search bar? In the upper right hand corner. The "Contact Us" link? If not included in the global navigation, it should be at the very top or very bottom of the page. And how about that global navigation? Always at the top of the page. Sticking to these principles that have slowly formed over the course of Web history is an integral part of designing a usable website. These rules apply to all user demographics, but are especially important when it comes to designing for an older crowd.
When designing a website, no matter the audience, the above elements are vital for a smooth, error-free user experience. With older users, these basic rules are even more important to ensure the user moves effortlessly through tasks on the site and isn't walking away frustrated. The challenge of designing for a unique user base is one that every Web designer will face in his or her career – it's just a matter of focusing on the user's needs and keeping the basic rules in mind.
With a new year comes exciting new possibilities. These often come in the form of resolutions, but here at Evolve, we took a stab at predicting how several of the key aspects of the Web world might change in 2012. Take a look at our thoughts on what the next big thing might be. Also, check out the reference links for even more insight into the world of possibilities for 2012.
Google will continue to own this space. Their blended results (local search, video, social, news and images) will continue to change throughout the course of the year, and it will grow as a local search tool. More small- to mid-size companies will recognize the importance and value of paying for professional SEO support.
Small businesses will try their hand at this, but struggle without some third-party support. Medium- to large-size businesses, however, will start paying attention to social metrics and succeed. New social start-ups will emerge, but we'll have to wait and see what the next big thing is going to be. Facebook, the most popular social network of 2011, will continue to dominate the social space with more acquisitions, enhancements and older users flocking to this platform. Some believe Twitter will be used for news feeds more than conversation, and will start to die off. Others who disagree note the many users that complain Facebook is clogged and annoying, while Twitter is quick and easy. Twitter will need to be watched closely.
This will continue to be one the best forms of up-sell, cross-sell and lead generation marketing tactics in 2012. The big change will be in mobile email marketing, as it's growing rapidly. Email marketers will need to pay closer attention to mobile going forward, and should keep it in mind when they design and strategize for this platform.
PPC has historically been owned by Google, who recently blurred the lines between what is a "paid ad" and what's "not." Our usability testing has revealed many users can't tell the difference. In either case, Facebook PPC will challenge the Google giant in 2012, and will become more popular for companies that decide it makes sense to try out.
Many marketers still have no idea what this is and what it does, but the industry is hoping to see more marketers budgeting for this. With more technology and interaction being integrated into websites, the importance and popularity of this service will surely grow. We may still be a couple of years away though.
Ecommerce will continue to grow with more product-driven business models. Mobile shopping will emerge as a viable platform, and social shopping will also grow for consumer markets.
We're already seeing a shift in analytics with mobile browsing gaining traction, but it'll continue to be a hard sell to upper-management. This should be the year for mobile, but whether that holds true is still to be determined.
This one's a no-brainer. Apps have become the hottest new trend, and will continue their dominance this coming year. Costs will determine who can play in this space, and the target audience will determine what platform to invest in. iPhone? iPad? Android? All of the above? Regardless of the choices made, the staggering popularity and capability of this service will provide plenty of fuel for 2012.
With the growth in sales over the holidays, tablets will be a viable platform for Web development this coming year. Marketers and designers will need to start paying closer to attention to their users and how their websites perform, look and interact on theses mobile browsing devices.
Firefox will lose some additional ground to Chrome, which will grow in popularity among younger demographics. Safari will continue to hang on with the Apple OS backing it, and IE will gain more traction with the introduction of the new Windows 8 operating system. We may even see the death of IE7 (at least our industry hopes so).
Each year the amount of video viewed online continues to grow. As mobile devices get savvier with serving up optimized videos, we'll start to see videos on almost every website.